Hello there, welcome to my blog. Learning new tools comes with the pains of learning new concepts about the chosen tool, and it may be different from the normal convention a developer is used to. The tool I would be discussing in this article is Vue, which is a Frontend framework for building single-page applications. The first time I installed Vue via CLI, I was blown by the folder structure and their names and what the hell they do, this was because I was coming from a different background and here I am learning a new tool and am sure there is someone out there who feels the same. If you are that person, just relax it is normal, with every tool or framework we learn, there are some certain rules that guide how we use them, and this article will explicitly explain the Vue folder structure.
Prerequisites
- Basic Understanding of JavaScript to help you understand.
- Your mind and heart
You are going to learn:
- The meaning of each folder and file Vue provides
- The functions of the folder and how they affect your Vue app
What is Vue.js?
Vue is a progressive frontend framework for building fast, scalable and single-page applications. Vue is one of the top three frameworks in demand. Vue is also open-source built by Evan You. I personally love Vue for its learning curve, it took me less than 1 day to grasp Vue.
Vue comes with two different ways of using and installing it, you can use Vue to control some part of your application, and in this way, you can use Vue via CDN, see the documentation on how it is done. You can also use Vue by making it control your full application and this way, you have to install it via CLI, and Vue automatically set up a project for you, installs all the dependencies needed for your project to run, set up the project folder for you also. Isn't that lovely? I call it ease of programming, just a single command, and all these are done for you. But the problem that comes with this is understanding the folder structure because just like every other tool and framework out there, Vue has a structured pattern it believes is the best way for you to write your app. This is the point where most newbie gets thrown off, I was thrown off myself, but this article is here to guide you and even if you don't fully understand it but decided to cramp it up, this article will clarify you. Let dive in.
After Installing Vue
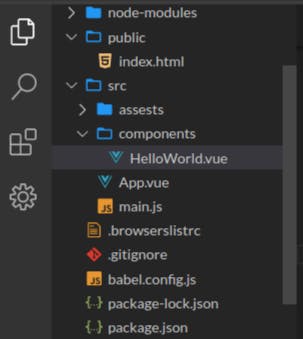
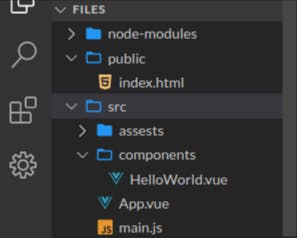
Once your Vue project has been set up by Vue and after you have opened it in your preferred code editor, it should look like this:

Now let's understand what is going on here.
Node_Modules Folder

Vue is a JavaScript Framework and all JavaScript frameworks and libraries rely on NPM(Node package manager) to manage, store and host their different dependency, as long as you are using JavaScript, npm is inevitable. So what are node_modules and why should you care?.
Node_Modules is a folder that contains all the source codes, dependencies, settings, and configurations that your preferred tool is using to ensure it works smoothly, the good news is you don't have to worry or touch your node_modules folder, it is just there to make sure your tools have the dependencies it needs to run smoothly, as you install new tools to your project, node_modules automatically update and stores the source codes, dependencies, settings, and configurations your new tool needs to run. The command npm install <whatever> is referring to the NPM and asking it to bring whatever tools you wish to install and its source codes, dependencies, and these dependencies get stored in the node_modules folder. Just see it as a storehouse for your tool's settings and configuration. Nothing to worry about.
Public Folder

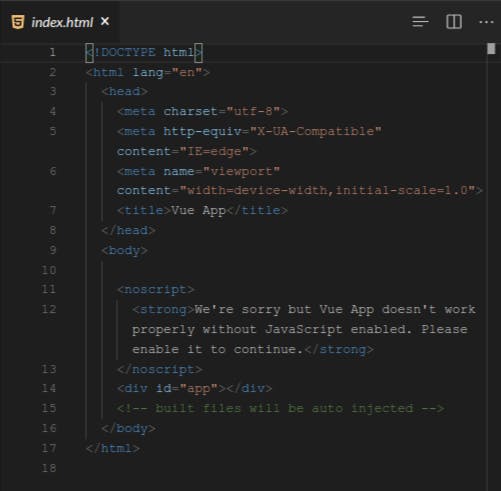
The public folder is where Vue keeps the index.html file that is being run in the browser, inside the index.html file is basic HTML markup that we are all used to, this is why Vue is used to build single-page apps because there is only one HTML file which is the index.html, every other page, which is called Components in Vue are dynamically injected to this index.html file by Vue.
Learn more about single-page applications by reading this article here
SRC Folder

Next up is the src folder, the source folder is where we write our source code for our Vue app, inside the src folder, we have the: assets folder, components folder, App.vue file, and main.js file

Let me explain them one after the other. The assets folder are where we keep our asset for a project which may include logos, Icons, SVG icons e.t.c, the components folder is where we write our various Vue code that is grouped in files with the .vue file extension.
Components in Vue are parts of the application written in different files so they can be accessible, resued, and also give us a clean codebase, they contain HTML markup, JavaScript code, and CSS styling. For example, an E-commerce app can have header components that contain the header markup and styling, and also the product's components that display products, then it can also have the sidebar components. Now all these components are created in the components folder inside the src folder and then are used in the App.vue file which is the root components that collect and use all the components created.
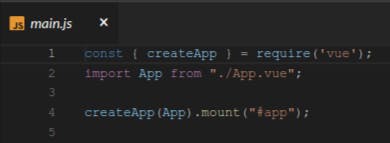
Now down to the main.js file, you may be wondering, since we are writing a Vue app, what is main.js still doing there? Well, the truth is Vue is just doing all the hard work for us and allowing us to focus on building, instead of worrying about scalability and connecting and organizing our JavaScript files but this doesn't mean that the browser understands what Vue is doing, the browsers only understand one way of building frontend, which is to have an HTML file, JavaScript file where all the scripting are written and a styling file, that is all the browser wants to hear. Now Vue just uses the main.js file to import all the vue code, turn them into native JavaScript and render it to our browser, Vue has done its job, we are happy and the browser is happy too. The image below shows how Vue imports the vue code.

From the first line of code, Vue is using the destructing syntax to store the Vue objects named createApp as it requires it from vue, which is stored in the node_modules folder, remember I said that the node_modules folder contains all the source codes and dependencies a framework has? Good.
Second-line JavaScript is importing the App.vue root components into the main.js and also remember the App.js file is what contains all the components we need for our full application.
Now that JavaScript has the variable createApp which contains Vue objects, the main.js file now has access to the methods in that object and uses the .mount() method to tell JavaScript where to inject the vue code which by now has been converted to native JavaScript, HTML, and CSS so the browser can understand. And this mount() method accepts a parameter which is the element that would receive the code and styling. Which in this case is a div which an id of #app written in the index.html file and then injects the App components which was imported on line two into this HTML div.

See how Vue runs behind the scenes? Amazing right. You can see the pipeline of functionalities and logic Vue undertakes to make sure our app works fine, which in turn makes developers happy people.
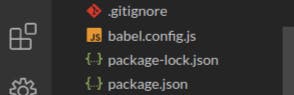
Gitignore file
Well, this should be familiar to developers using git. The gitignore file is where we tell Git what files and folder that should be ignored and not pushed to our remote repository, which may be Github, Bitbucket, Gitlab e.t.c

Vue in all her wisdom already knows what files and folders should not be pushed and has specified them in that file, and of course, you can also add your own file as you advance to building your project with vue.
Babel Config file.
I mentioned above that Vue converts our component's code which we wrote in vue style into native JavaScript, and Babel is responsible for this, Babel goes as far as converting our advanced and Vue way of writing JavaScript to a backward version of JavaScript that all browsers can understand because browsers don't know and also don't care what Vue is, they just want JavaScript, also most browsers are yet to understand ES6+, so Babel does the hard work.

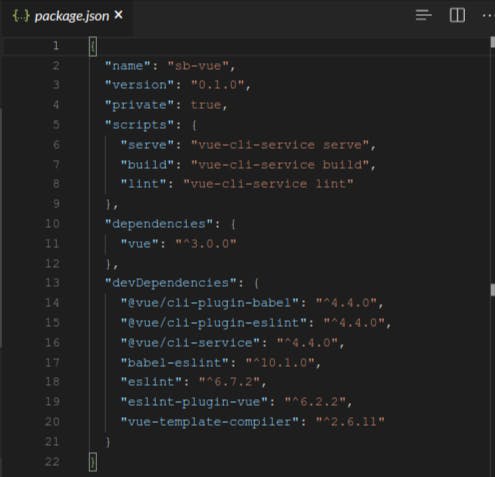
Package.json File
This file keeps track of all our dependencies that our projects using, names of our projects, the scripts needed to run our projects e.t.c. You can use it to check if a package you installed is truly present, and also see the dependencies your app is running on

From the image above, we can see that the file is showing us that vue is installed as a dependency of that project.
Package-lock.json File
The package-lock.json file is the big brother of package.json it gives more details and a closer look at the version of our project, the dependencies of the tools we are using, the settings, date, configuration e.t.c. Just like the node_modules folder, this is the NPM business and is auto-generated, you need not touch it, in fact looking at it can give you a headache. Lol
In conclusion
With this knowledge, you should have an understanding of the Vue folder structure and what they do, which would aid to to mastering Vue and navigating and fixing bugs like a pro
So we have come to the end of this amazing article. Hope you learned something useful. If you did, like, share, comment, just do anything to make it go viral.
I would be posting more articles, so be sure to follow me to get notified when I post them.
If you have any questions concerning Go, Javascript, TailwindCSS, Open-source, or this article? You can reach me on Twitter. Till next time, see ya. Thank you.
