Hello there, welcome to my blog. I am always happy to share my knowledge and as well educate other developers out there about some concepts that they have a shallow understanding of. One of such concepts I will be sharing today is explaining what single-page applications really are. The web ecosystem has changed in the last decades and is continuing to change, these changes have led to a lot of improvements on how software developers think and write code to solve problems. Single-page applications pretty much confused me and I couldn't get my head around it or even know how it works, but knowing what it is has changed the way I write code and given me the ability to know what tools to choose when building a web application. So relax and enjoy the read.
What you will learn in this article:
- What are single-page applications
- Why use the single-page applications method
- Examples of single-page applications
What are single-page applications?
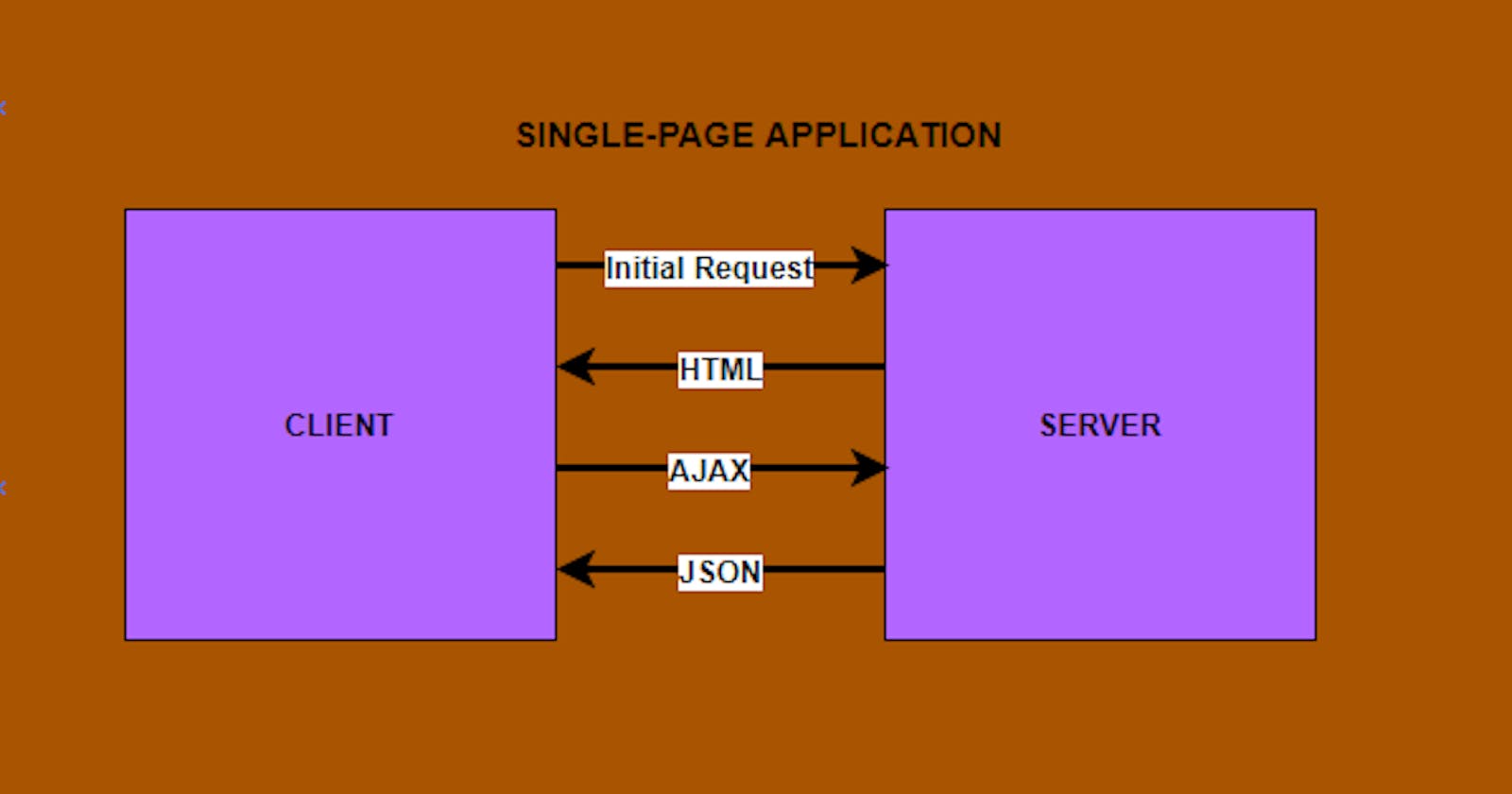
Single-page applications are websites or web applications that request just one blank HTML page from the server and change the content of the page by dynamically injecting new data as the user interacts with the website, instead of the default method of the browser loading entire new pages. The goal is to make a web application faster and make it feel smoother. Now let break this down.
Traditionally, web pages which are HTML pages and all their style and scripting are stored on a remote server and are pushed to the browser whenever a request is made by the user. This method is usually slow as the browser is trying to load all the styling and scripting in one go.
But with single-page applications, all the styling and scripting are stored there on the browser and are dynamically injected into the website. The website only uses one blank page that is requested when the website loads, the browser makes several requests after this not to get webpages but for data to dynamically populate the webpage.
Why use the single-page applications method?
Just as the internet is evolving, the world is also evolving with it, people now spend much time on the internet chatting, ordering things, watching movies, and many other things. Nobody wants to spend minutes waiting for a website to load so they can use it, they will simply get impatient and move to the faster one. Web applications are also getting complicated and heavy and demands a large amount of load time if all the pages were gotten from a server. For example, Google, a single search on Google brings over a thousand results, imagine those thousand pages where stored on a server and get loaded on a single search by a user, of course, Google would be really slow, so Google uses one single-page and dynamically changes the content on this page from the data it gets. Below are some of the reasons to use the single-page applications method when building web applications.
- Faster web applications
- Less load time
- Reduced heavy load on the server
- Make your web app data-driven not page-driven
- Happy and satisfied users
Examples of single-page applications
I am going to list some websites that use the single-page application method and of course, these are the website we enjoy so much, things happen almost instantly, there is no silly load to the server every now and then.
- Github
-
There are many more but these are the most practical ones we interact with every day.
In conclusion
Single-page applications are steadily becoming the norm on how developers build web applications and with frameworks like Vue, React, Angular, Ember, Backbone e.t.c which can serve as useful tools for building single-page applications faster and easier.
So we have come to the end of this amazing article. Hope you learned something useful. If you did, like, share, comment, just do anything to make it go viral.
I would be posting more articles, so be sure to follow me to get notified when I post them.
If you have any questions concerning Go, Javascript, TailwindCSS, Open-source, or this article? You can reach me on Twitter. Till next time, see ya. Thank you.