Hello there, welcome back to my blog. Frontend engineering has long been perceived as a path for people who love design and CSS, and I clinched to this belief. Still, recently all those beliefs are gradually changing as Frontend engineering now involves more logic and critical thinking but thanks to all the frontend frameworks that have come to our aid. One of those frameworks is Vue, a progressive frontend framework for building powerful, single-page applications. Learning a framework comes with many struggles, including learning the underlying principles of using that framework and learning the terms and functions of the framework, which aids how we use it. Learning Vue came with many struggles for me because I was entering a new convention of building things and not the usual one I am used to.
Some of the terms I would be explaining in this article are:
- Methods.
- Computed Properties.
- Watchers.
These three terms in Vue confused me a lot when I started learning, so I promised to write an article explaining it for someone who may be facing the same issues I faced too when learning, the three of them are so similar that it causes some kind of confusion on how to use them in our application but I got to understand their similarities and differences which is what I will be explaining in this article. This article is written with a basic explanation that anyone can understand. So grab the popcorn, and let enjoy.
In my last article on Vue, I explained the Vue folder structure here.
Methods
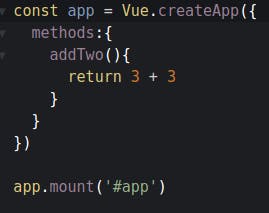
Methods in Vue is simply an object in Vue where we pass in object functions that perform specific logic in our applications, there are just like a container where we write functions that get executed in Vue, just like the normal function in JavaScript. Below is a function in a methods object that returns the value of two numbers.

Computed Properties
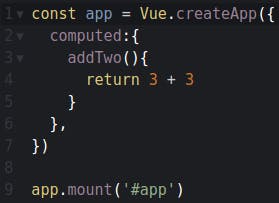
Computed Properties in Vue is similar to methods in the sense that it is also an object in Vue where we write functions that get executed in Vue. Computed properties are cached unlike methods, they are used to make large computations that we want to happen in an instant, they are part of the Vue reactive nature. Don't worry if this sounds strange, further down the article, I would explain the differences between them and where, when they are best used. So read on. Below is a computed property that adds two numbers.

Watchers
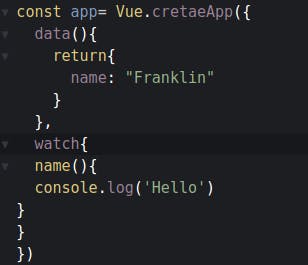
Watchers in Vue is a property that we can use to watch any data for updates and perform certain actions we want with the change in data or state. Very similar to computed properties but with a difference. Below is an example, I set a watcher to watch the 'name' property on the data object, and when the value on the property changes, I want it to console log 'Hello'. That is a typical example of what watchers do. Just as its names implies, they simply watch.

The Similarities Between The Three.
- Methods, Watchers, and Computed properties are all object that accepts functions.
- Watchers and Computed properties are part of the Vue reactivity system.
- Methods and Computed properties can be used in HTML with the interpolation syntax
( {{ }} )
The Differences Between The Three
- Computed Properties: These are like methods but they don't react to user activity or event, but they react if there is any change in the data property they are connected to or depends on. If anything on the page gets changed, it doesn't care, it only changes if the data it is chained to get changed. It is good for making large computations as it does not renders every time the pages change rather when the data it is connected to does change. They are cached for better performance. There are used in Data Binding and Interpolation. So where can we use them? Imagine having a large list of 1 million attendees that registered for an event and you want users to be able to sort users based on age or date of registration. This is where computed properties shine a lot. Using Methods will affect the performance of web app but with Computed properties, the list is cached and only update when anything in the list changes.
Check this example and this example. The first example is a list that users can filter based on labels, while the second is a calculator that calculates instantly when any of the values changes.
Methods Functions: These are better when we want to react to user activity or event for the page to re-render like for a click and submit not for making instant changes and reactive computations. Methods are not used for computations because they get called every time anything on the page changes. In order words using them with interpolation causes them to get called every time there is a general change anywhere on the page. They are best used in Event Binding. So where can they be used? Form submissions, Form validations e.t.c. Because all these require the users to fire an event, and that is when the methods get called on.
Watchers: Though work like computed properties, when used to do what computed properties do. They are mostly used to update the DOM or perform certain logic when a certain condition is met, see them as the if/else of the Vue reactive system.
The concepts of watchers and computed properties boils down to Reactive programming, which means programming with the change in state or data of the DOM.
Resources
- The introduction to Reactive Programming you've been missing.
- [ Introduction to Reactive Programming] (app.egghead.io/lessons/rxjs-understand-reac..)
In conclusion
With this knowledge, you should have an understanding of the meaning, similarities and differences and what they do, which would aid in mastering Vue and navigating and fixing bugs like a pro
So we have come to the end of this amazing article. Hope you learned something useful. If you did, like, share, comment, just do anything to make it go viral.
I would be posting more articles, so be sure to follow me to get notified when I post them.
If you have any questions concerning Go, Javascript, TailwindCSS, Open-source, or this article? You can reach me on Twitter. Till next time, see ya. Thank you.
