Be aware that any value you customize in Tailwind is what you will use throughout your project; you can't use the default value again. Example: Like the above where we customize colors, we can't use any inbuilt colors from Tailwind again; the same goes for anything other value we customize. Maybe that Tailwind punishment for abandoning her colors she took time to create for you. Lol... Anyways, make sure you specify every color you need to use well because even the default white won't work, or maybe you should look through Tailwind colors very well to be sure your preferred color is not there—a trail off from the first part here.
Hello there, welcome back to my blog. The above is a trail off from the first article on customization in TailwindCSS. If you are getting to know that TailwindCSS can be customized, please do well to read the first part here.
In the first article on customization in TailwindCSS, I explained deeply how we could overwrite TailwindCSS default styles such as colors, font-family, e.t.c, as it pleases us. The article ended with the warning that TailwindCSS default styles won't work again once we customize them. Well, that is one way. Do you know we can still add our on customization and still use TailwindCSS default styles?. That is what we are going to learn in the article.
The first article was about overwriting the default styles while customizing our own styles; this article is about still using TailwindCSS default styles even after customizing.
In this article I will explain how to:
- Customize colors in TailwindCSS
- Customize font-family in TailwindCSS without overriding the default styles for this
Extending the defaults
Starting from where we stopped in the last series of TailwindCSS, where I explained how we could install a Tailwind config file that handles customization in TailwindCSS if you don't know anything about that, read the previous article here.
As described in the theme documentation, if you'd like to extend the default styles rather than override them, you can do so using the theme. extend object of your tailwind.config.js file, and we would use color as an example here
module.exports = {
theme: {
extend: {
colors: {
'regal-blue': '#243c5a',
}
}
}
}
In the previous article, we overrode styles by writing them directly into the theme { } object`. Example below:
module.exports = {
theme: {
colors: {
'regal-blue': '#243c5a',
}
extend: { }
}
}
}
But by writing the customization in theextendobject, we ask Tailwind to make those customizations of either color, font-family e.t.c an extension of TailwindCSS styles rather than overwriting it.
TailwindCSS, in turn, generates classes like bg-regal-blue in addition to all of Tailwind's default colors. This applies to font-family and any other customization you need to do in TailwindCSS.
Customizing colors
In this section, we will customize our own color in TailwindCSS without overriding the default colors.
Open your tailwind.config.js file; if you don't have that, you can run npx tailwindcss init to create one. Now add the following in the extend object.
module.exports = {
theme: {
extend: {
colors:{
'indigo-lighter': '#b3bcf5',
'indigo': '#5c6ac4',
'indigo-dark': '#202e78',
},
variants: {},
plugins: [],
}
Then run the build to get the colors added to our style sheet:
npm run build:css
Now the colors we just added would be available to us together with TailwindCSS default colors. But adding colors in the theme object would overwrite the default colors. Kindly take note of that. So it is in your best judgment to choose which kind of customization you want. TailwindCSS is indeed a darling, giving us so many options to choose from.
Customizing Font-family
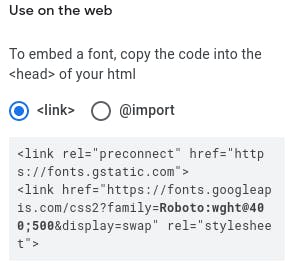
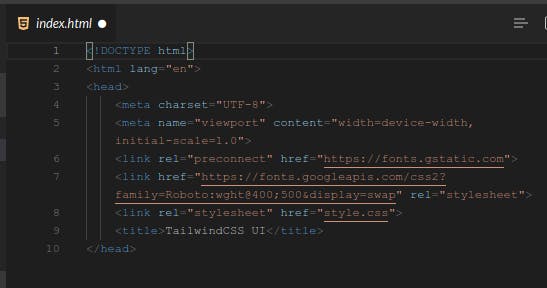
You may need to make use of your own fonts without necessarily overwriting the TailwindCSS default font family, and that's what we would learn in the section. Let see how we can do that. I'll make use of Google fonts that provide millions of fonts for free. Head over to Google fonts, type the fonts you want( I will be using Roboto), click on it, select the style you want( I will be picking regular 400 and medium 500 and copy the link for your HTML page and paste it in your HTML page:


Now we open our tailwind.config.js and configure it in the extend object.
module.exports = {
theme: {
},
extend: {
fontFamily:{
"rob": ['Roboto', 'sans-serif']},
},
variants: {
extend: {},
},
plugins: [],
}
Remember the build? We run it again to add this to our stylesheet.
npm build:css
Protip: Make your all customization at once, so you can run the
buildonce and for all
Hooray! Roboto has been activated and of course together with all the default font families that TailwindCSS provides. We can now add the colors and font-family to our HTML by specifying it like this.
<h1 class="indigo-lighter font-rob"> Hello there </h1>
<p class= "indigo" font-rob"> My name is Franklin </p>
Isn't that sweet? With the way, TailwindCSS gives us different ways to customize what goes on in our CSS. Am blushing for this framework. There is no limitation to what you can do with it.
I have something to show you. I made a clone of the homepage of an open-source community I have been actively involved with, using TailwindCSS built for scratch and of course customizing my own colors:
- Original site = Eddie community
- Cloned version = Eddie-clone
Tell me what you think in the comment section below. See if you can spot the difference. TailwindCSS is a beast.
Conclusion
So we have come to the end of this amazing article. Hope you learned something useful? If you did, like, share, comment, just do anything to make it go viral.
I would be posting more articles, so be sure to follow me to get notified when I post them.
If you have any questions concerning Go, Javascript, TailwindCSS, Open-source, or this article? You can reach me on Twitter. Till next time, see ya. Thank you.