Hello there, welcome to my blog. Olayinka my friend stumbled on my introductory guide to open-source article here and after reading and contributing to the project I listed in the article, he wanted more. Well, too bad for him, as a Javascript developer, he opened Javascript's repo on Github to contribute. It ended in tears. Lol. He came back to me and I had to guide him to many beginner-friendly projects that will make him learn a lot of things in the process.
Many beginners in the open-source space are so misinformed about how to go about contributions, where to contribute, and how to do it. The essence of contributing to a repo should for the primary reason of learning. Yes. By contributing to open-source you learn:
- Github Actions
- Best practices.
- How to understand large codebases.
- How to interact with other people. and many more
The above are also needed in jobs, therefore jumping into a large codebase is not a good approach to learning this, just like my friend, you need to start small. In this article, I will be introducing you to some open-source projects that you can get started with as a beginner in open-source. Do grab a popcorn.
If you are new to open-source, I will advise you to take this gift wrapped here, so you can be well informed about open-source
SButtons
This is really an amazing project for beginners in open-source to contribute to. Here you get to put your CSS skills to practice by contributing to making buttons used on web pages. Wouldn't that be great? Waking up one morning and seeing that a button you styled with CSS is been used by a company because the developers used this library in which your code is included. So go make beautiful buttons, maybe you have a particular button style you love so much. Here is your chance to show it to the world and it is totally beginner-friendly.
Github Repoitory: Sbuttons

Freecodecamp - How to contribute to open-source
Another amazing one, this repository is really loaded with resources to get you started in open-source and be a pro at it, so you can as well learn from it as well as give back to it. If you stumbled on an amazing open-source project or article, you can simply contribute that piece of information to this repository to add value and keep the repository shining with massive resource for anyone in the nearest future, because new developers are born every day and we as the old ones should prepare some roadmap for them. One reason I am writing this article, so someone else doesn't go jumping head-first in React repo and get hit with confusion. You don't need knowledge of code to get started as no code is needed, just your contribution in written form.
Github Repository: How to contribute to open-source

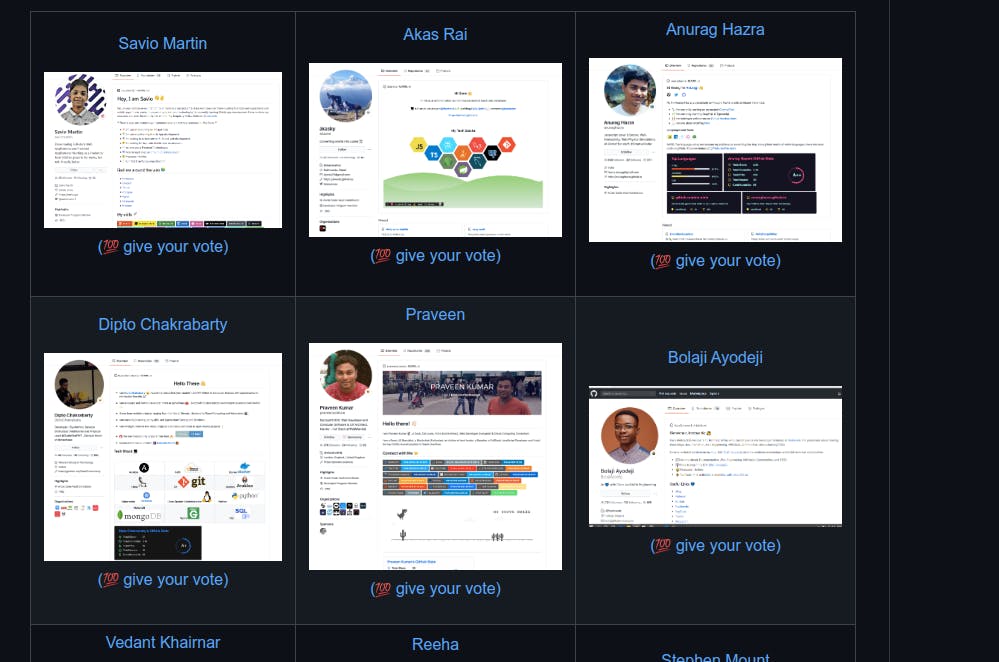
Awesome Github Profiles
Github recently introduced a "GitHub profile" where you can create an introduction of yourself in your Github account, so anyone viewing your profile can see some facts about you, and this includes potential employers and clients. It is more like having a Resume on your Github. Have seen some beautiful ones? This repository contains awesome profiles you can draw inspiration from to make yours or you can add yours too to give others inspiration. The repository is maintained by the Eddie community led by Eddie Jaoude a Github star. He is waiting to see your Github profile or the amazing ones you have seen and would love the world to see.
You don't know how to make a Github profile? Don't freak out, I got you. Read this article by Olubisi Idris Ayinde
Github repository: Awesome Github Profile

Developers Fact Card
My love for this project, this project has a beginner-friendly guide to first-timers who are seeking to make open source a lifestyle. Do you have a quote you love so much or an experience you have about your career in software engineering? You can write that for the world to see and also the upcoming generation of software developers so they are informed on what the career is really about. Some developers are contributing very educative fact, you are next. Yes, you. Hop on, and you get to learn as you contribute.
Live URL: Developers Fact card
Github Repository: Developers Fact Repository

Awesome Tech Blogs
One thing about repositories bearing "awesome" is that they really are awesome. This repo contains a list of amazing tech blogs found useful by the contributors and maintainers of this project. You can add an awesome blog too that you know about. Maybe this blog. Lol. So go make that pull request now. The maintainers are waiting for you.
Github Repository:Awesome Tech blogs

Awesome HTML/CSS/JS Tips
I remember when I was trying to make a project feature this week and I had an issue which was 'how to make a mouse cursor an image). It is a game app. So I wanted to make the cursor an animated image. This repository came to my aid, it contains a bunch of HTML/CSS and Js tips you probably don't know about, you can learn from it. You just found a Js trick you think nobody knows? Great! contribute it to this repository, tell the world the HTML and CSS tips you have been using for your productivity, we want to hear it. The maintainers and the community are waiting. Come on! Share with us.
Github Repository: Awesome HTML/CSS/JS Tips

Awesome Uses
Here we go, another repository containing the "awesome" thing. I think this is the recipe for making a great open-source project, once a repository is named "awesome". Boom! It really gets awesome. Lol. Well, you know they say "save the best for the last", this is it. I love this project so much as it contains a list of hundreds of software developers around the globe, their profiles, their data, and the tech they use for their day-to-day activity which is by the way AWESOME!. You can add yourself too. Yes, you, imagine a decade from now and a newbie in tech buzz you "I saw you on the web which state you use Nodejs, can you mentor me on it?" You are now a Tech-star. So go on and add yourself there, it would be amazing to do so. Trust me. This project is maintained by a superstar tech guy, one of my favorite, Wesbos. So he is waiting for your contribution.
Live URL: Uses.Tech
Github Repository: Awesome uses

In the end...
You have reached the end of this amazing article. I finished my popcorn, what about you?. So I encourage you to contribute to these projects as they are totally beginner-friendly, from here you can go on and start making meaningful contributions to repositories like Vue, React, Laravel, and many more. But remember you have to start small and this is small, so that from the project above. You will learn a lot, trust me. If you need help getting started with these projects or you get stuck, please don't hesitate to reach me on Twitter, I will put you through.
Hope you learned something useful?. If you did, like, share, comment, just do anything to make it go viral.
I would be posting more articles, so be sure to follow me to get notified when I post them.
If you have any questions concerning Go, Javascript, TailwindCSS, Open-source, or this article? You can reach me on Twitter. Till next time, see ya. Thank you.
